Добавление WordPress сайта в OpenLiteSpeed веб-сервере
Подключаемся к серверу по SSH
ssh root@ipСоздадим на сервере директорию где будем размещать наш веб-сайт.
В качестве пути по умолчанию, для создания веб-сайтов, в Open Lite Speed предусмотрена директория:
/usr/local/lsws/wwwГде мы и создадим директорию для нашего сайта. Настоятельно рекомендую создавать директорию с вашем доменным именем, чтобы в будущем было проще администрировать свой ресурс.
Для этого воспользуемся командой, где FQDN — доменное имя вашего веб-сайта
cd /usr/local/lsws/www
mkdir FQDNПоскольку с настройками по умолчанию, lsws запускается от nobody:nogroup, нам необходимо выдать соответствующие права для созданной директории
chown nobody:nogroup FQDNПерейдем в директорию веб-сайта и загрузим дистрибутив WordPress
cd FQDN
wget https://wordpress.org/latest.zip
unzip latestПеренесем извлеченные файлы из директории WordPress в директорию нашего сайта, удалим дистрибутив, и выдадим соответствующие права
mv wordpress/* .
rmdir wordpress
rm latest.zip
chown nobody:nogroup -R *
find . -type d -exec chmod 755 {} \;
find . -type f -exec chmod 644 {} \;Перейдем в панель управления OpenLiteSpeed веб-сервера, авторизуемся, и откроем вкладку Virtual Hosts. Найдем кнопку создания виртуального хоста и нажмем на нее.

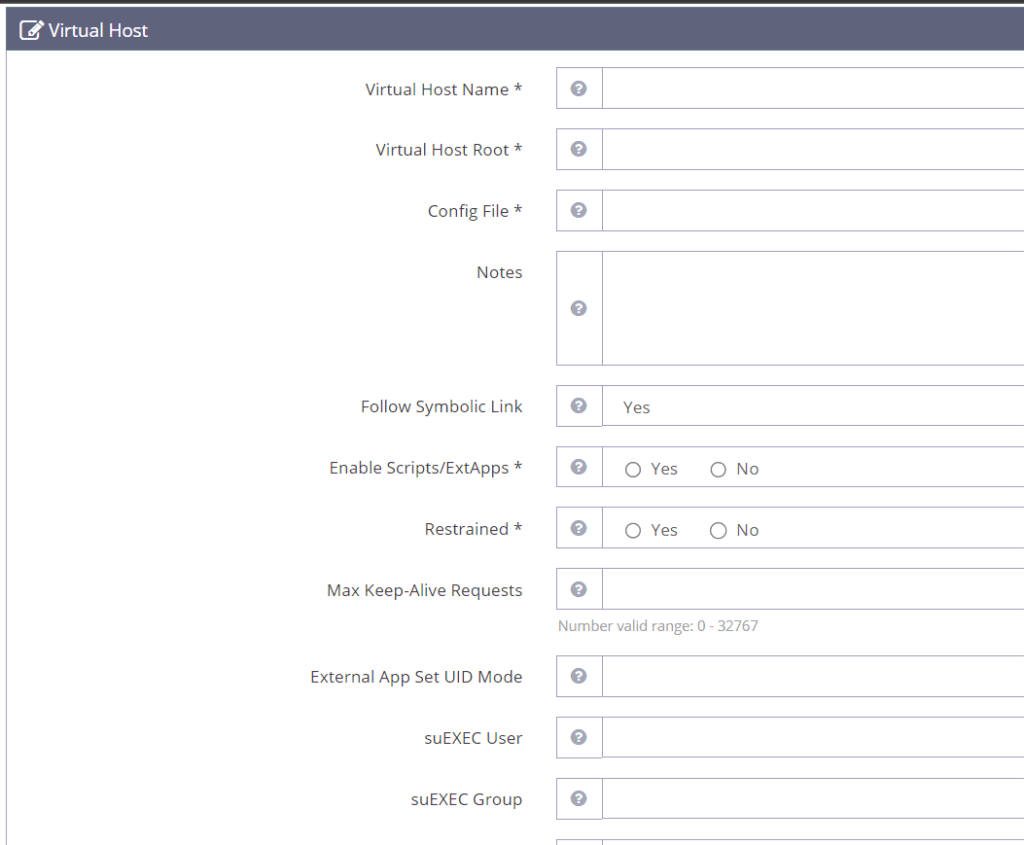
Заполняем поля, где FQDN — доменное имя вашего веб-сайта
Virtual Host Name — FQDN
Virtual Host Root — /usr/local/lsws/www/FQDN
Config File — $SERVER_ROOT/conf/vhosts/FQDN/vhost.conf
Follow Symbolic Link — Yes
Enable Scripts/ExtApps — Yes
Restrained — NoНажимаем на иконку дискеты, и получаем сообщение:
Input error detected. Please resolve the error(s).
Возле пункта «Config File» появится сообщение:
file /usr/local/lsws/conf/vhosts/FQDN/vhost.conf does not exist. CLICK TO CREATE
Где нам будет необходимо нажать на ссылку: CLICK TO CREATE, после чего она изменится на сообщение:
/usr/local/lsws/conf/vhosts/FQDN/vhost.conf has been created successfully.
Снова нажимаем на иконку дискеты, и нас перебросит на список виртуальных хостов. Открываем только что созданный нами виртуальный хост, и переходим на вкладку «General». Для того чтобы редактировать данные, в правом верхнем углу каждого из пунктов есть кнопка редактирования. Укажем тут:
Document Root — $VH_ROOT/
Enable GZIP Compression — Yes
Enable Brotli Compression — YesИ нажмем на иконку дискеты, чтобы сохранить внесенные изменения. Перейдем на вкладку «Rewrite», и укажем следующие настройки, поскольку WordPress использует в своей работе правила Apache веб-сервера:
Enable Rewrite — Yes
Auto Load from .htaccess — YesТеперь перейдем на вкладку «Context», и нажмем на плюсик. Выбираем тип «Static», нажимаем далее, и указываем:
URI — /
Location — $VH_ROOT
Accessible — Yes
Header Operations — Указываем требуемые http-заголовки, в моем случае я указала:
"Strict-Transport-Security: max-age=31536000; includeSubDomains
Content-Security-Policy: upgrade-insecure-requests;
Content-Security-Policy: frame-ancestors 'self' https://metrika.yandex.ru htts://metrika.yandex.by https://metrica.yandex.com https://metrica.yandex.com.tr https://*.webvisor.com
X-Content-Type-Options "nosniff" always
Referrer-Policy: no-referrer-when-downgrade
Permissions-Policy: geolocation=(self "https://FQDN"), microphone=()"
Index Files — index.php
Rewrite Rules — rewriteFile /usr/local/lsws/www/FQDN/.htaccess
Add Default Charset — On
Customized Default Charset — utf-8Сохраняем настройки и создаем еще один «Context», выбираем тип «Static», нажимаем далее, и указываем:
URI — exp:^.*(css|gif|ico|jpeg|jpg|js|png|webp|woff|woff2|fon|fot|ttf)$
Location — $DOC_ROOT/$0
Accessible — Yes
Enable Expire — Yes
Expires by Type — text/css=A15552000, image/gif=A15552000, image/x-icon=A15552000, image/jpeg=A15552000, application/x-javascript=A15552000, text/javascript=A15552000, application/javascript=A15552000, image/png=A15552000, image/webp=A15552000, font/ttf=A15552000, font/woff=A15552000, font/woff2=A15552000, application/x-font-ttf=A15552000, application/x-font-woff=A15552000, application/font-woff=A15552000, application/font-woff2=A15552000
Header Operations — unset Cache-control
set Cache-control public, max-age=15552000Сохраняем настройки и переходим во вкладку Listeners. Отредактируем листнеры для http и https, добавив в качестве Virtual Host — только что созданный нами FQDN, и пропишем домены, на которые он должен отзываться, например:
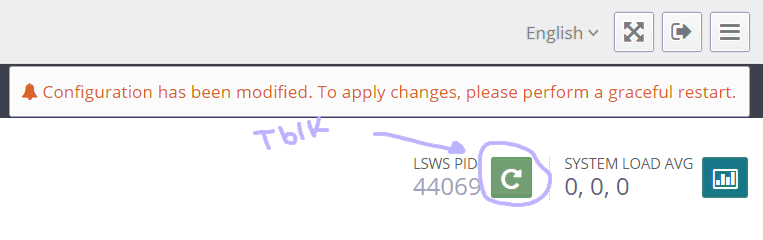
FQDN, www.FQDNСохраняем, повторяем тоже самое для второго листнера, и делаем «Graceful Restart» нашего веб-сервера зеленой кнопкой в правом верхнем углу экрана

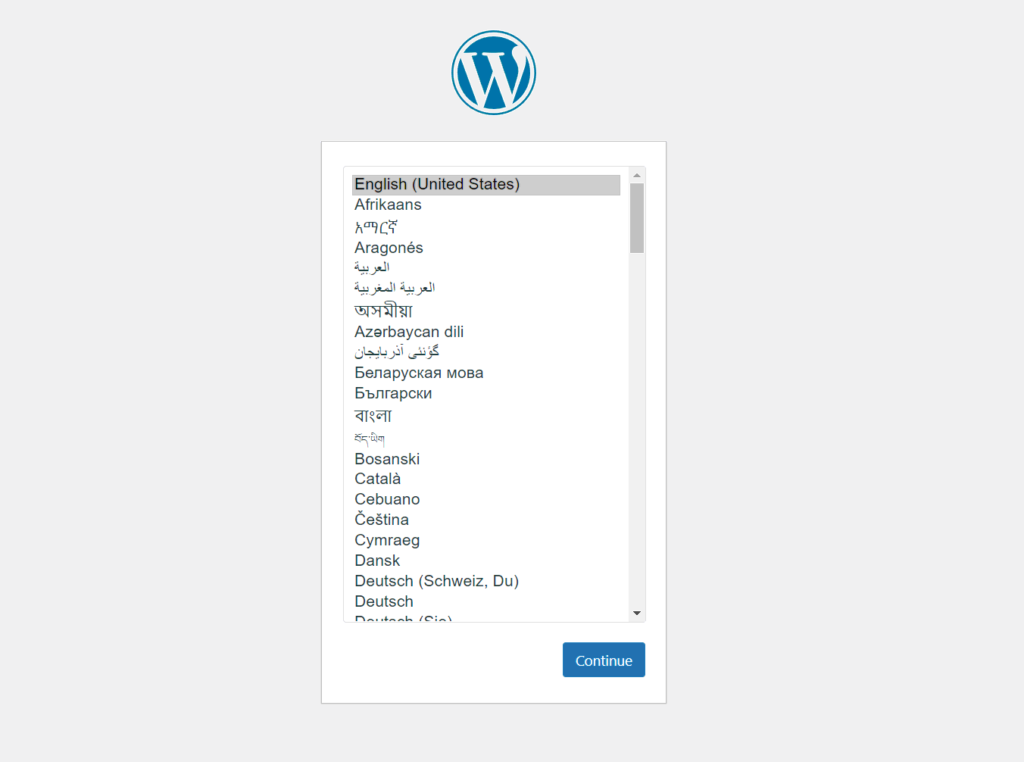
Заходим по домену нашего веб-сайта и видим перед собой начальную конфигурацию вордпресса. Выбираем язык, и переходим к установке CMS, введя имя базы данных, имя пользователя базы данных, пароль пользователя базы данных, адрес и префикс таблиц. Если у вас нет базы данных, то вам стоит прочитать эту инструкцию.

Если все данные были введены успешно, вас встретит окно:
Нажимаем на «Запустить установку» и заполняем требуемые данные, и нажимаем на кнопку «Установить WordPress»

После установки — не забудьте установить плагин LiteSpeed Cache, чтобы получить максимум от симбиоза WordPress и Lite Speed Web Server. Здесь можно прочитать про минимальную настройку данного плагина.